Articles
For aesthetic reasons, items in the list sometimes span one, one and half, or two columns, depending on which row they’re in. The sizes are set in the style sheet (using nth-child selectors).
<ul class="articles">
<li>
<a href="…">
<img src="…" alt="" />
<h3>The two brands that did something good with their Super Bowl ads</h3>
<p>Here's GOODcorps' round-up of Super Bowl 50 ads that focused on a cause, and a few tips on what to learn form the two companies that did it best.</p>
</a>
</li>
…
</ul>
-

The two brands that did something good with their Super Bowl ads
Here's GOODcorps' round-up of Super Bowl 50 ads that focused on a cause, and a few tips on what to learn form the two companies that did it best.
-

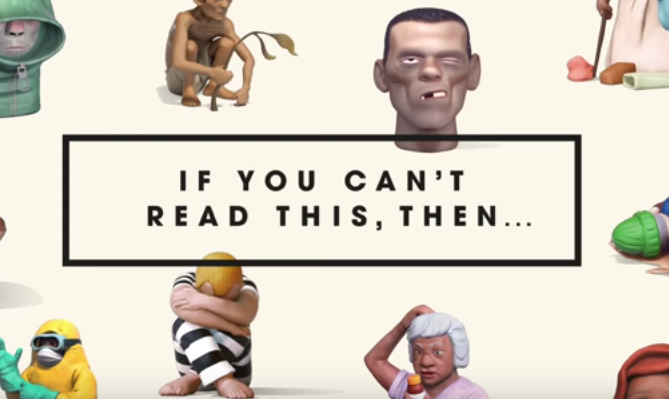
Pearson's creative fight against global illiteracy
Pearson is highlighting the impact of illiteracy on issues we are all familiar with.
-

The Bloody Truth
Entrepreneur Miki Agrawal discusses her “period panties” and menstruation having its moment.
-

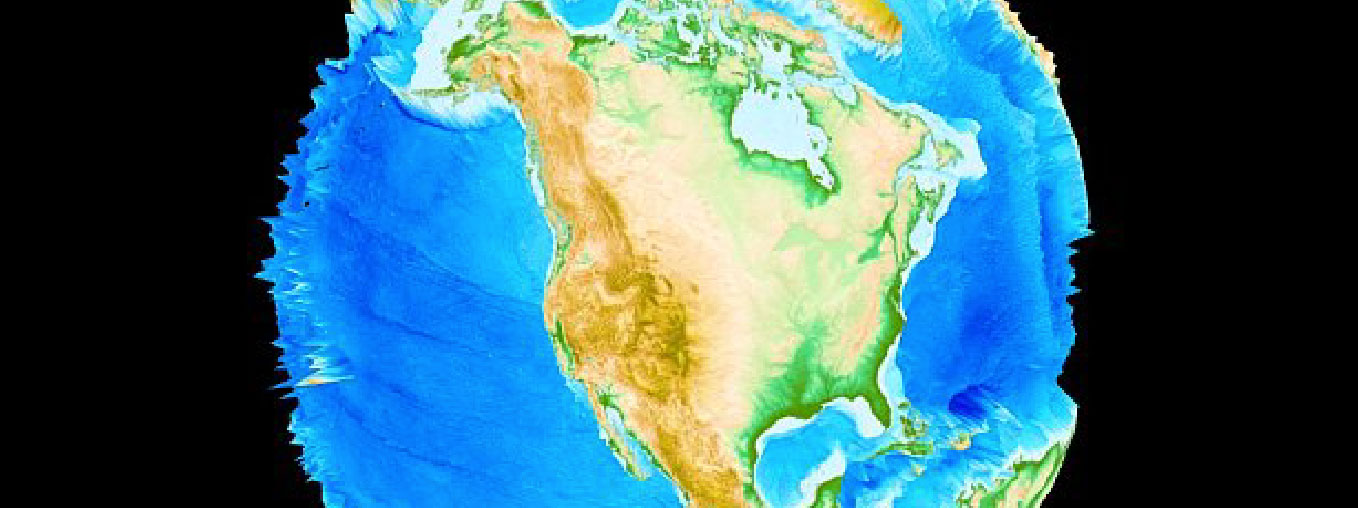
Now You Can Watch Earth’s Evolution
An interactive site captures Earth’s evolution in sublime detail.
-

Welcome
We are pleased to announce Joseph Vandenorth joins GOOD as marketing manager.
-

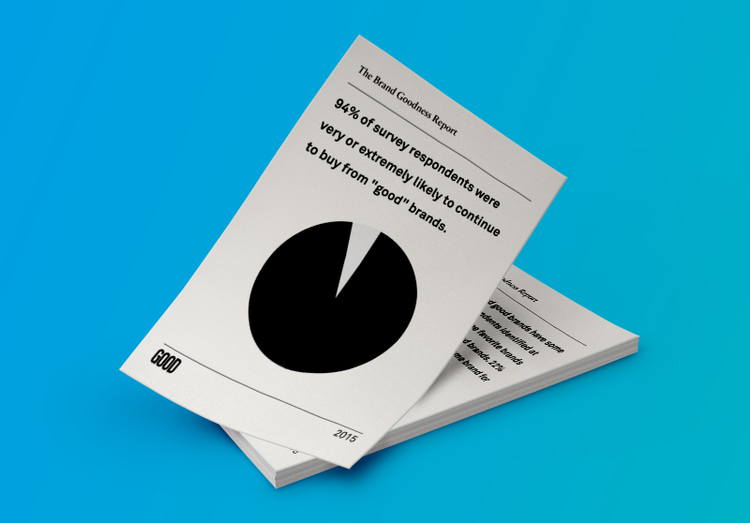
Grace Kim talks with The Guardian about the new bottom line
Grace Kim shared insights from The Brand Goodness Report with The Guardian for their debut post in the column "The New Bottom Line."
-

Want to meet us? Here’s where GOODcorps will be this spring.
When your work lives at the intersection of business strategy, design and social impact, there are so many (perhaps too many) conferences to be tempted by. Here are a few events where you can catch the GOODcorps team this spring.
Add a class name of hidden-on-small-screens to an item, to hide it on small viewports. This is used to shorten the list in cases where important content appears after the list of articles (for example, on the home page).
<ul class="articles">
…
<li class="hidden-on-small-screens">
<a href="…">
<img src="…" alt="" />
<h3>The two brands that did something good with their Super Bowl ads</h3>
<p>Here's GOODcorps' round-up of Super Bowl 50 ads that focused on a cause, and a few tips on what to learn form the two companies that did it best.</p>
</a>
</li>
…
</ul>
Three articles
If there are only three articles in the list, they’ll all be the same size.
<ul class="articles">
<li>…</li>
<li>…</li>
<li>…</li>
</ul>
-

GOOD Media
Helps readers understand their world, so they are inspired to make it better.
-

GOOD Corps
Helps organizations develop initiatives and powerful calls to action that create social impact.
-

GOOD Studio
Helps brands engage people through purpose-driven content and experiences.
Text only articles
If the articles don’t have images, add a class name of “text-only” to the list container to make them all the same size.
<ul class="articles text-only">
…
</ul>
-
Ice-Breaker at Starbucks: The Good Sheet
Order up a double macchiato with a side of debate. On Thursday, Starbucks will begin offering a free paper from the magazine Good in its stores…
The New York Times
-
The Soaring U.S. Outbreak of Vaccine-Preventable Disease, Visualized
Mealses, mumps, polio, rubella, whooping cough... All diseases that are eminently preventable by vaccination. But, as this data visualization shows, while their incidence has decreased by 57 percent around the world…
Gizmodo
-
Brands are People, Too
"What if the future of business culture is to be more human?" asked Maria Redin, Strategy Lead and General Manager at social impact consultancy GOODcorps…
Inc.
-
Making the Benefits of Cause Marketing Last
For a generation now, cause marketing, or cause-related marketing, has paired corporations with nonprofits, directing billions of dollars in fundraising and consumer buying power toward social impact…
SSIR
-
Transparent’s Zackary Drucker and Hari Nef on the Current Trans Moment
It’s strange to eavesdrop on a conversation between someone of 32 and someone of 22 and realize that they’re speaking as if a vast generational chasm exists between them…
Slate
-
Duis aute irure dolor
In reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Publication Name
Related Articles
<aside class="related">
<ul class="articles">
<li>
<a href="">
<span>
<img src="…" width="500" alt="" />
</span>
<i>
DICK’s Sports Matter
</i>
</a>
</li>
<li>
<a href="">
<span>
<img src="…" width="500" alt="" />
</span>
<i>
Lululemon
</i>
</a>
</li>
</ul>
</aside>